Hello Html
1.HTML 简介
1.1. HTML是什么?
HTML是什么?
HTML 是 HyperText Markup Language (超文本标记语言)的简称,是一种用来结构化 Web 网页及其内容的标记语言。
HTML 不是一门编程语言,而是一种用于定义内容结构的标记语言。HTML 由一系列的元素组成,这些元素可以用来包围不同部分的内容,使其以某种方式呈现或者工作。一对标签可以为一段文字或者一张图片添加超链接,将文字设置为斜体,改变字号,等等。
1.2. HTML的起源和发展
HTML的起源和发展
HTML 最早由蒂姆·伯纳斯-李(Tim Berners-Lee)于1989年在瑞士的欧洲核子研究中心(CERN)创建,并于1991年首次公开发布。
HTML 随着 Web 技术的快速发展,经过多次规范更新和更新版本,如 HTML 2.0 、HTML 3.2、HTML 4.01 和 XHTML 1.0、HTML5 等等,成为现代 Web 开发的重要基础。
版本时间线
HTML 1 1990-12-19
- HTML 1.0作为IETF RFC 1866发布。HTML 1.0是最早的HTML标准,但由于缺乏浏览器支持,因此被大量使用。
HTML 2 1995-11-24
- HTML 2.0作为IETF RFC 1866发布。追加RFC的附加功能:
- 1995年11月25日:RFC 1867(基于表单的文件上传)
- 1996年5月:RFC 1942(表格)
- 1996年8月:RFC 1980(客户端图像映射)
- 1997年1月:RFC 2070(国际化)
HTML 3 1997-1-14
- HTML 3.2作为W3C推荐标准发布。这是首个完全由W3C开发并标准化的版本,因IETF于1996年9月12日关闭它的HTML工作组。最初代号为“威尔伯”(Wilbur),HTML 3.2完全去除数学公式,协调各种专有扩展,并采用网景设计的大多数视觉标记标签。由于两家公司达成了协议,网景的Blink元素和微软的Marquee元素被移除。HTML对数学公式的支持最后成为另外一种被称为MathML的标准。
HTML 4 1997-12-18
- 1997年12月18日:
HTML 4.0作为W3C推荐标准发布。它提供三种变化:- 严格,过时的元素被禁止。
- 过渡,过时的元素被允许。
- 框架集,大多只与框架相关的元素被允许。
最初代号“美洲狮”(Cougar), HTML 4.0采用许多特定浏览器的元素类型和属性,并试图淘汰网景的视觉标记功能,将其标记为不赞成使用。HTML 4是遵循ISO 8879 - SGML的SGML应用程序。
- 1998年4月24日:
HTML 4.0进行微调,不增加版本号。 - 1999年12月24日:
HTML 4.01作为W3C推荐标准发布。它同样提供三种变化,最终勘误版(页面存档备份,存于互联网档案馆)于2001年5月12日发布。 - 2000年5月:
ISO/IEC 15445:2000(”ISO HTML”,基于HTML 4.01严格版)作为ISO/IEC国际标准发布。在ISO中这一标准位于ISO/IEC JTC 1/SC 34域(ISO/IEC联合技术委员会1、小组委员会34 – 文档描述与处理语言)。
HTML 5 2014-10-28
- HTML 5作为W3C推荐标准发布。</span>[1]康梅娟,李英奎,郭状先等编著.网站建设与维护.山东人民出版社.2014.06.第22页参考资料</span></span>
1.3. HTML的作用和应用场景
HTML的作用和应用场景
HTML 是创建网页的基础,它定义了网页的结构和内容,让网页具有良好的阅读体验和用户交互功能。
HTML 的应用场景十分广泛,比如个人或企业网站、博客、电子商务平台、在线教育、娱乐等等。通过 HTML 的结构和内容,可以方便的搭建各种不同类型的网站
1.4. HTML的语法结构
HTML的语法结构
My cat is very grumpy
1 | <p>My cat is very grumpy</p> |
1.4.1 HTML 元素详解
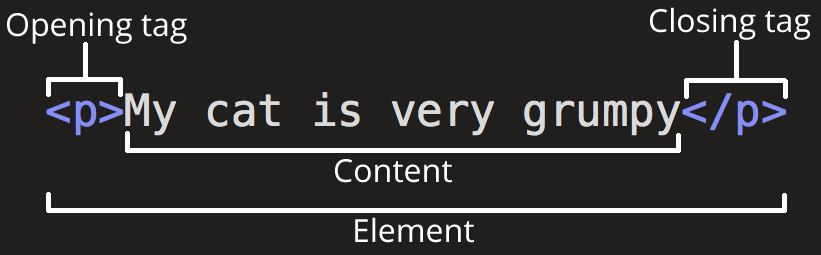
- 开始标签(Opening tag):包含元素的名称(本例为 p),被大于号、小于号所包围。表示元素从这里开始或者开始起作用——在本例中即段落由此开始。
- 结束标签(Closing tag):与开始标签相似,只是其在元素名之前包含了一个斜杠。这表示着元素的结尾——在本例中即段落在此结束。初学者常常会犯忘记包含结束标签的错误,这可能会产生一些奇怪的结果。
- 内容(Content):元素的内容,本例中就是所输入的文本本身。
- 元素(Element):开始标签、结束标签与内容相结合,便是一个完整的元素。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 北北芽!